PbootCMS通过layui上传实现留言文件上传功能
话不多说,直接上图上代码–这里以上传图片为例!其他文件自行修改
首先引入layui框架
1 |
<link rel="stylesheet" href="{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4"> |
2 |
<script type="text/javascript" src="{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4"></script> |
|
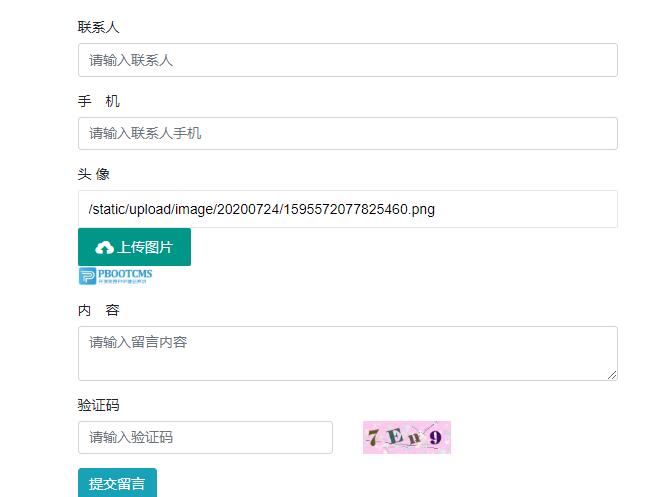
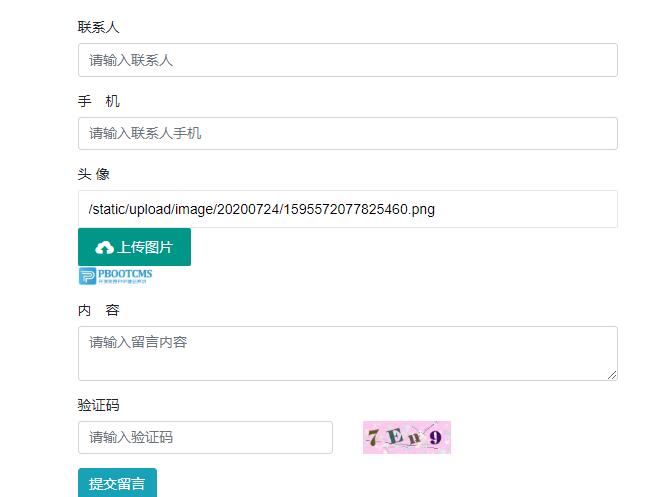
然后修改前端的留言页面
01 |
<div class="form-group"> |
02 |
<label for="mobile">头 像</label> |
04 |
<input type="text" name="ico" id="ico" placeholder="请上传缩略图" class="layui-input"> |
05 |
<button type="button" class="layui-btn upload" data-des="ico"> |
06 |
<i class="layui-icon"></i>上传图片 |
08 |
<div id="ico_box"></div> |
13 |
layui.use(['element','upload'], function(){ |
14 |
var element = layui.element; |
15 |
var upload = layui.upload; |
18 |
var uploadInst = upload.render({ |
19 |
elem: '.upload' //绑定元素 |
20 |
,url: '/index.php?p=/index/upload' //上传接口 |
21 |
,field: 'upload' //字段名称 |
22 |
,multiple: false //多文件上传 |
23 |
,accept: 'images' //接收文件类型 images(图片)、file(所有文件)、video(视频)、audio(音频) |
24 |
,acceptMime: 'image/*' |
27 |
layer.closeAll('loading'); //关闭loading |
29 |
$('#ico').val(res.data[0]); |
30 |
$('#ico_box').html("<img src='"+res.data[0]+"' width=80 >"); |
33 |
layer.msg('上传失败:'+res.data); |
37 |
layer.closeAll('loading'); //关闭loading |
|
打开apps/home/controller/IndexController.php
新增上传入口函数
1 |
public function upload() |
3 |
$upload = upload('upload'); |
4 |
if (is_array($upload)) { |
|

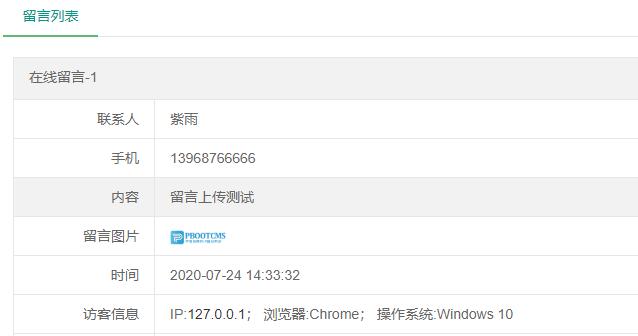
后台对应的改成图片展示或者其他形式

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。